Hi! I'm Oscar
An iOS engineer with 8+ years of experience, specializing in Swift and SwiftUI. This site showcases my most recent projects. Take a look!

Projects
My recent apps include a community-building app, an expense tracker, and a shopping assistant. Here are some UI/UX highlights.
Community-building app


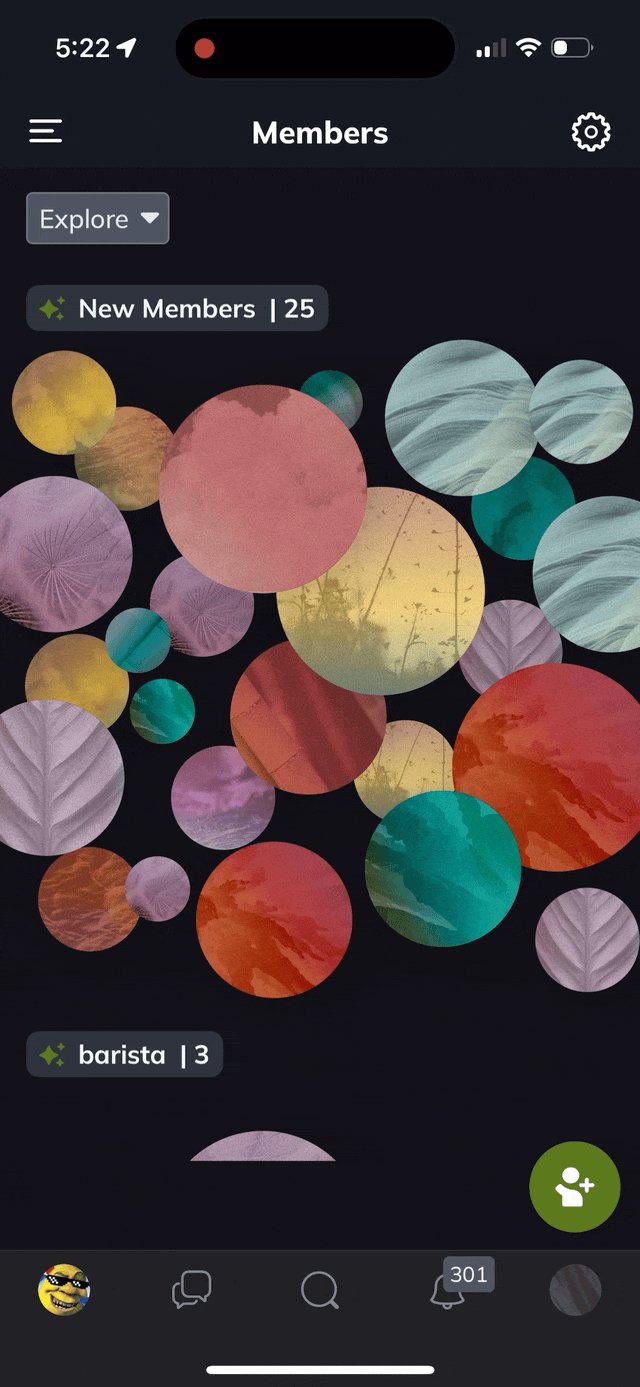
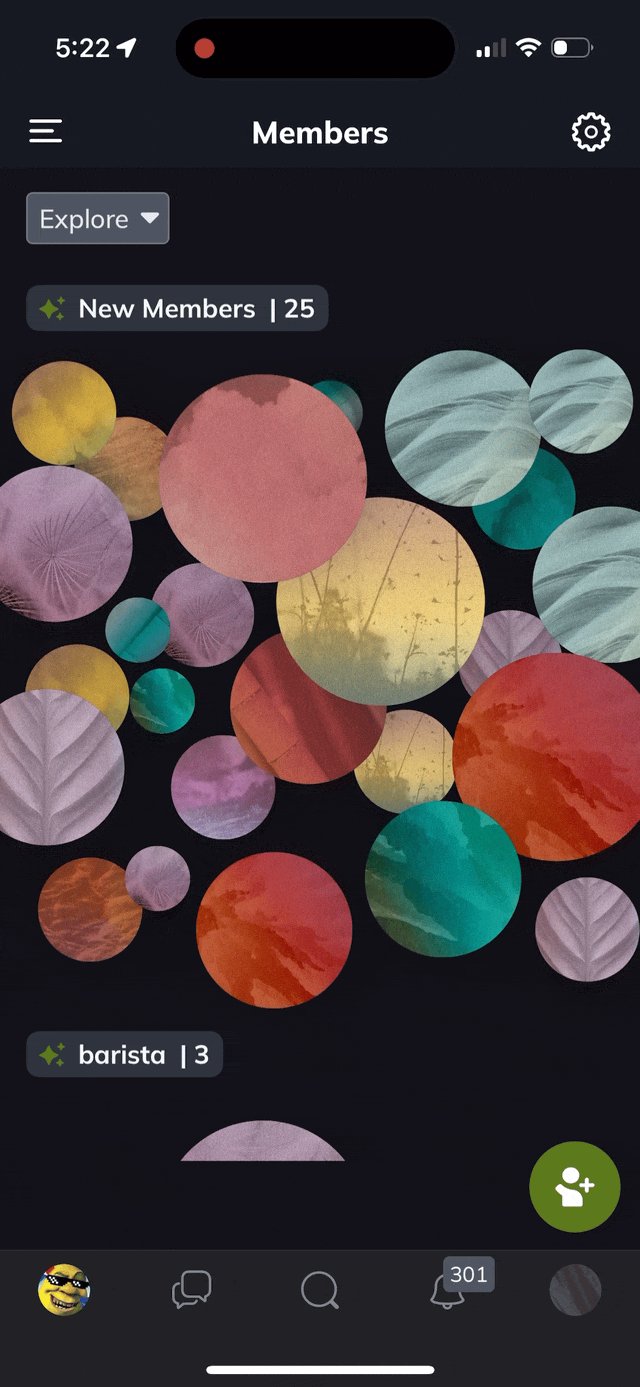
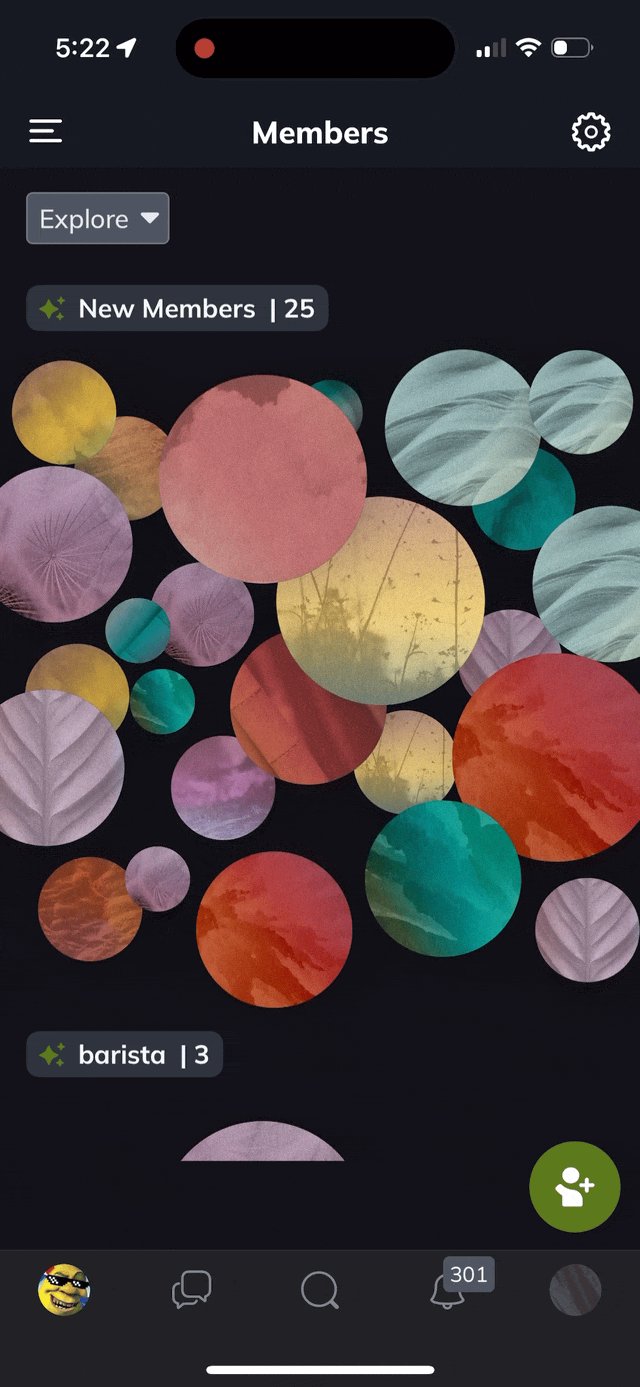
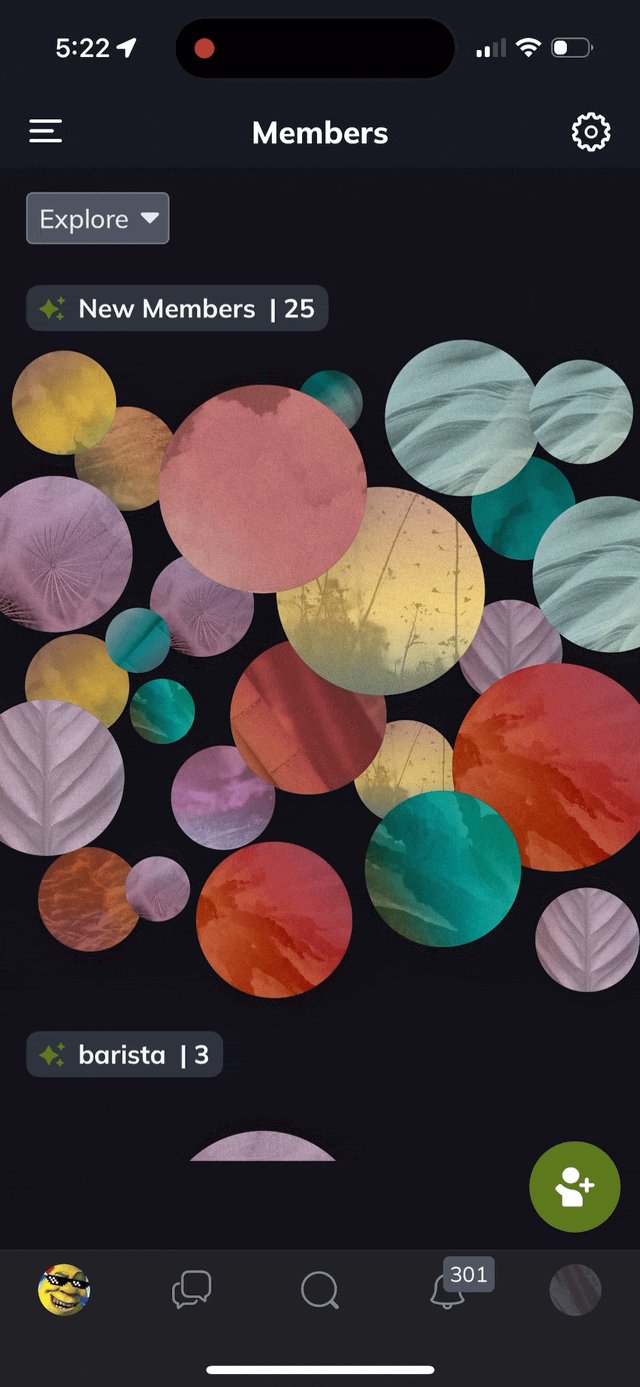
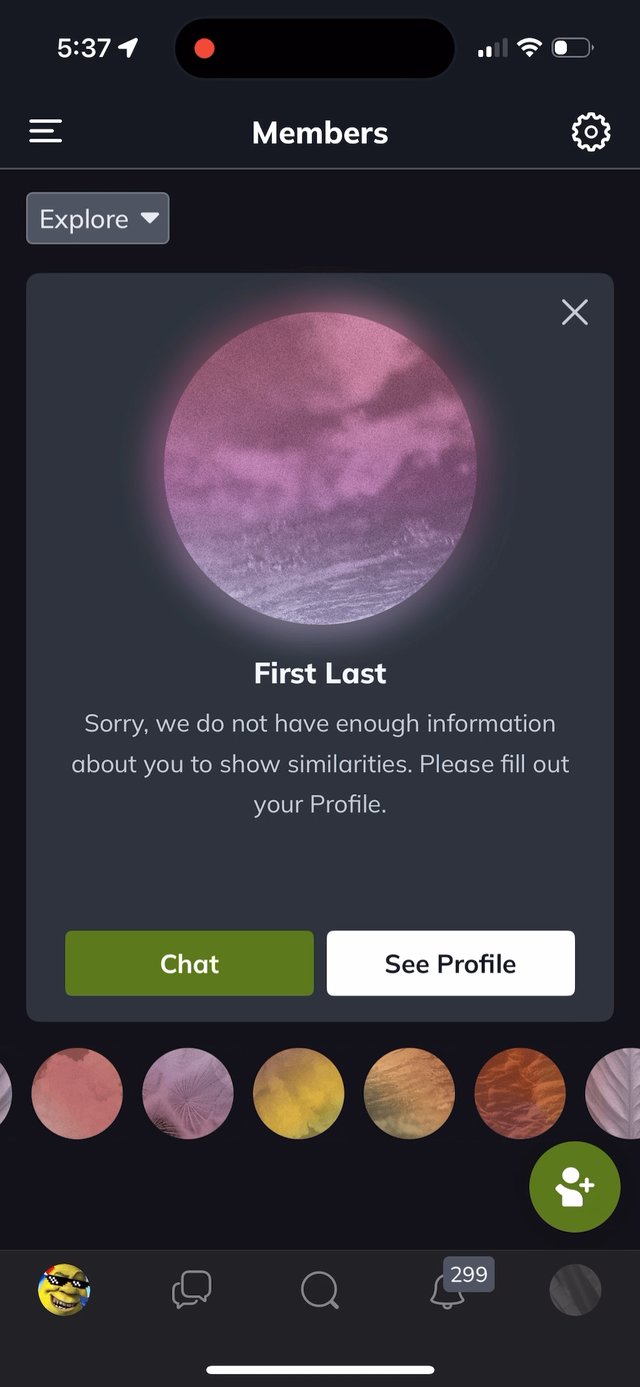
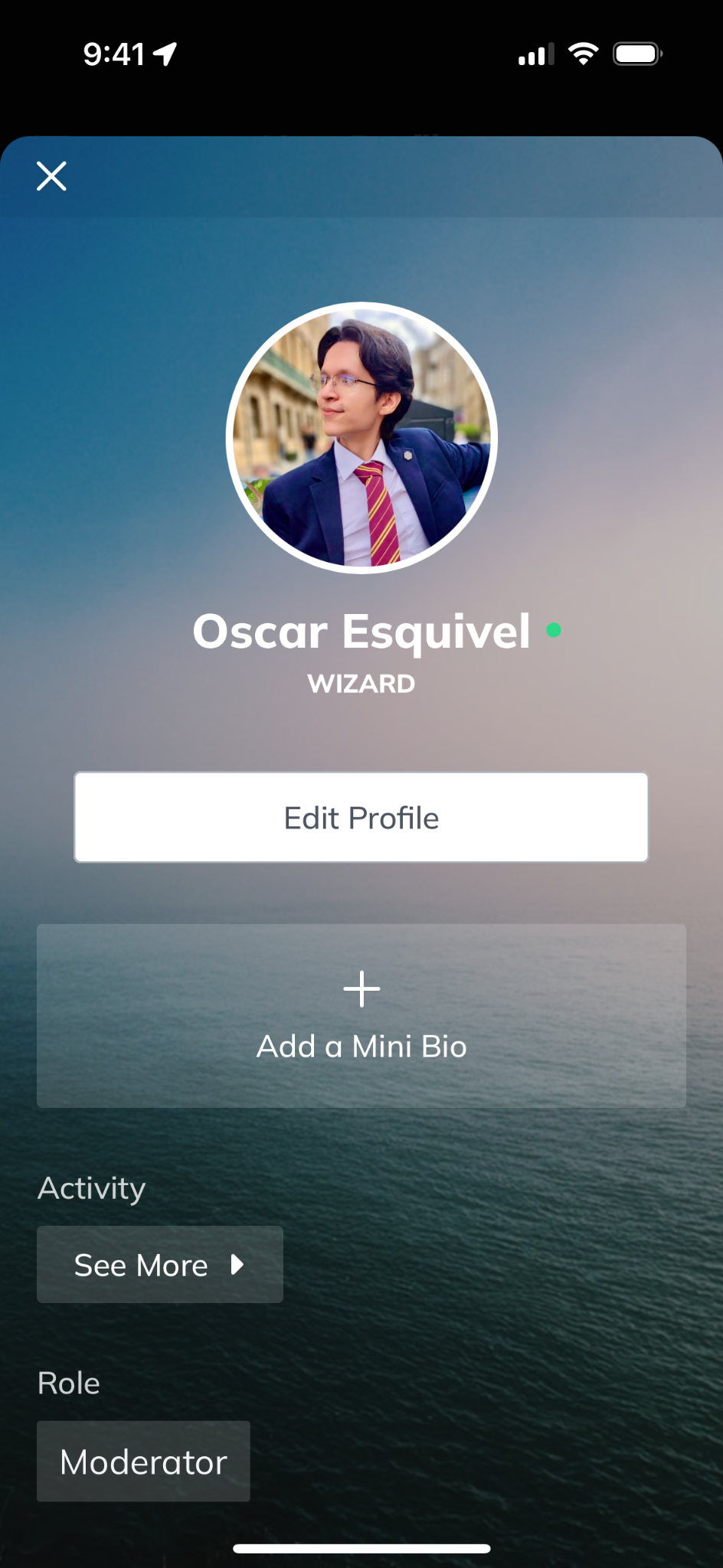
Enhancing the experience of discovering members in your community, we have a unique layout that consists of a list of clusters, each with up to 25 floating avatars. The app chooses to animate each avatar up or down randomly at run-time. Other engineers estimated this screen would take two weeks, so I stepped in and built it in two days.
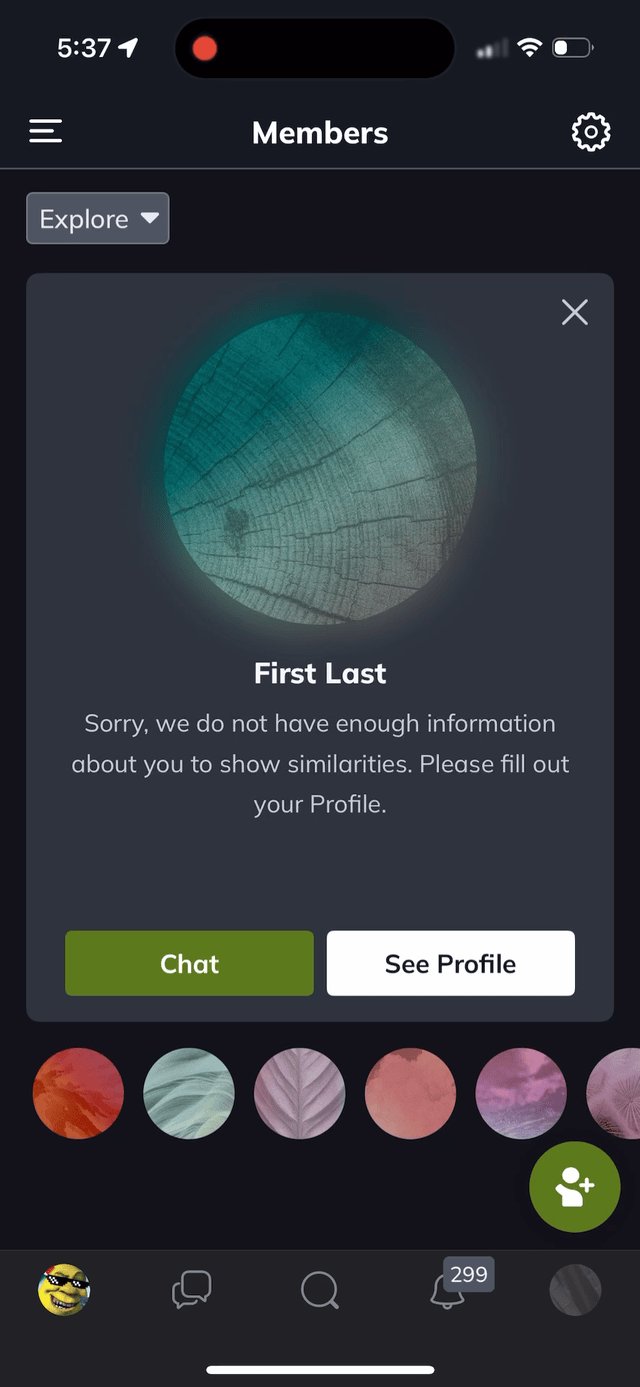
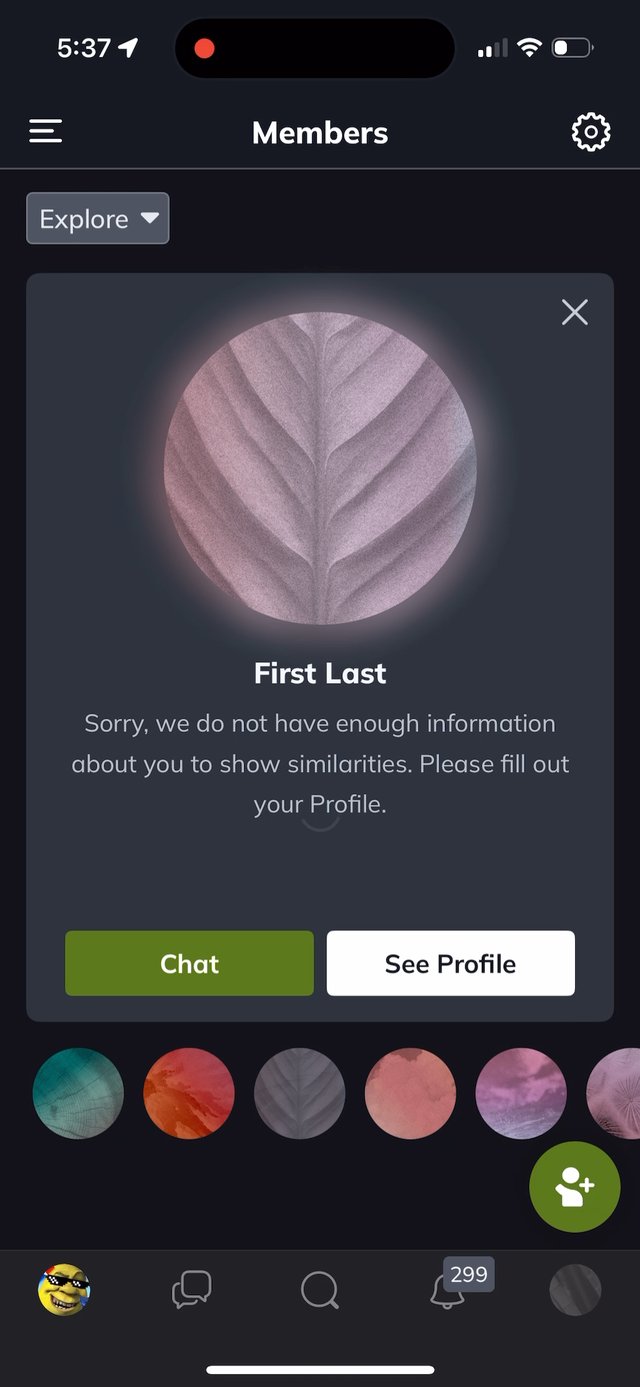
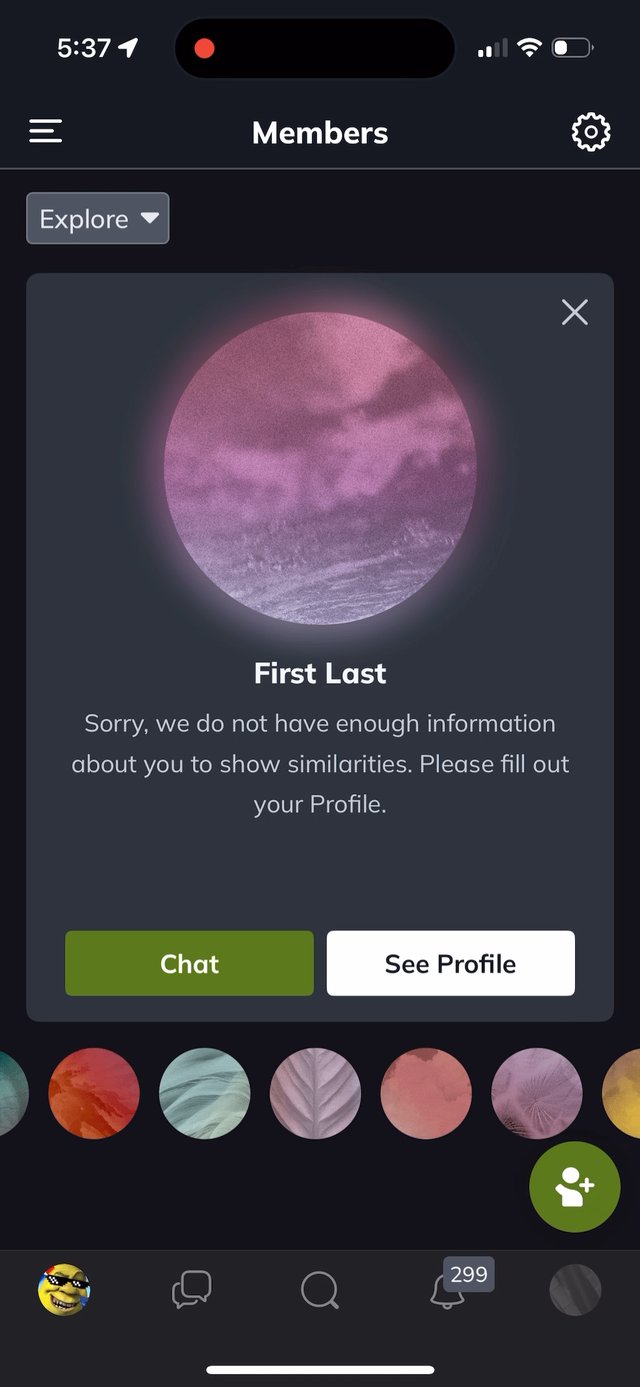
I used SwiftUI to accelerate the implementation, specifying relative positions to ensure adaptability to any screen size. You can select any avatar to see that member's details, switching to a card-based layout where the cluster shifts to a bottom gallery. Besides showing the member's name, the card summarizes what they have in common with you, generated at run-time using AI.
A neat detail is how it switches between members. When selecting one in the gallery, besides showing their information, the app inserts the previous member into the gallery in the same position you just selected. There is no fixed preset order but rather a dynamic one that changes as you explore the list.



Expense tracker


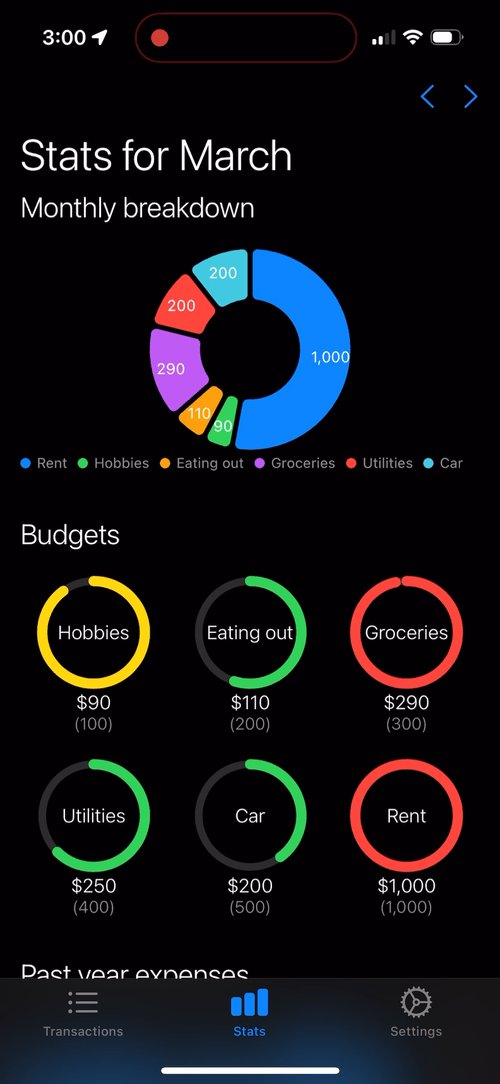
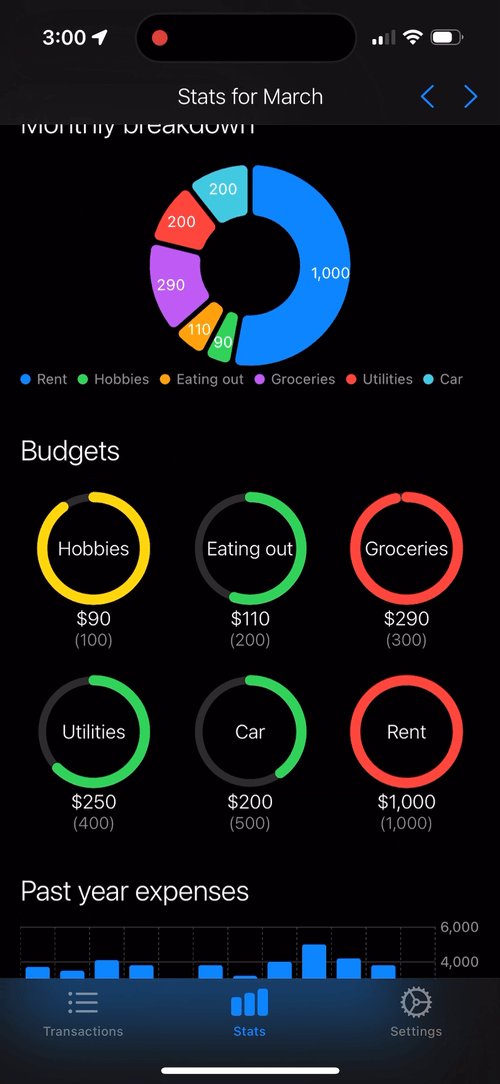
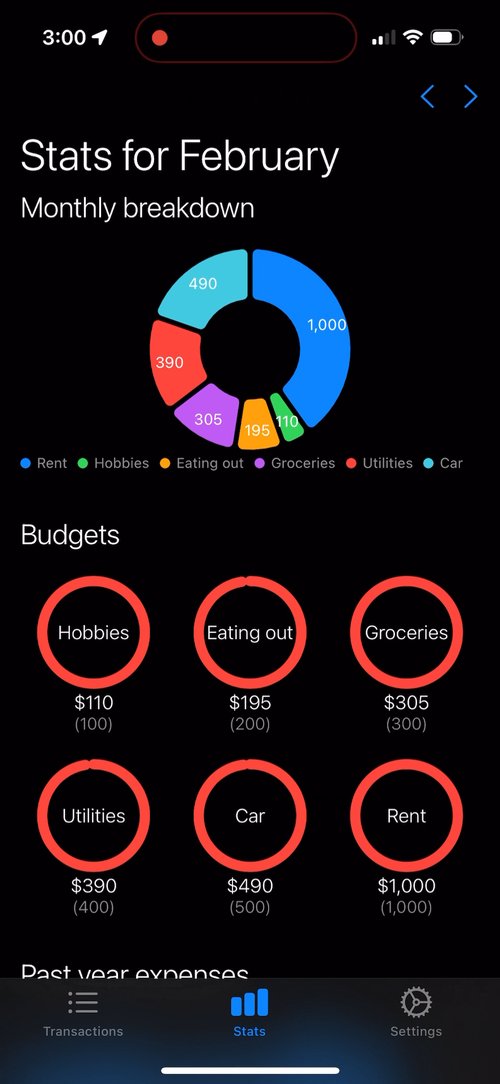
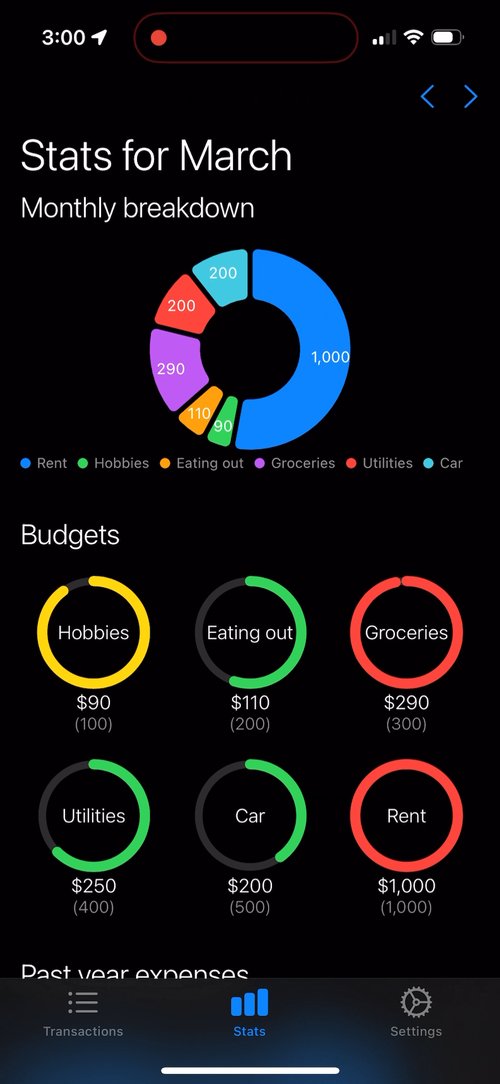
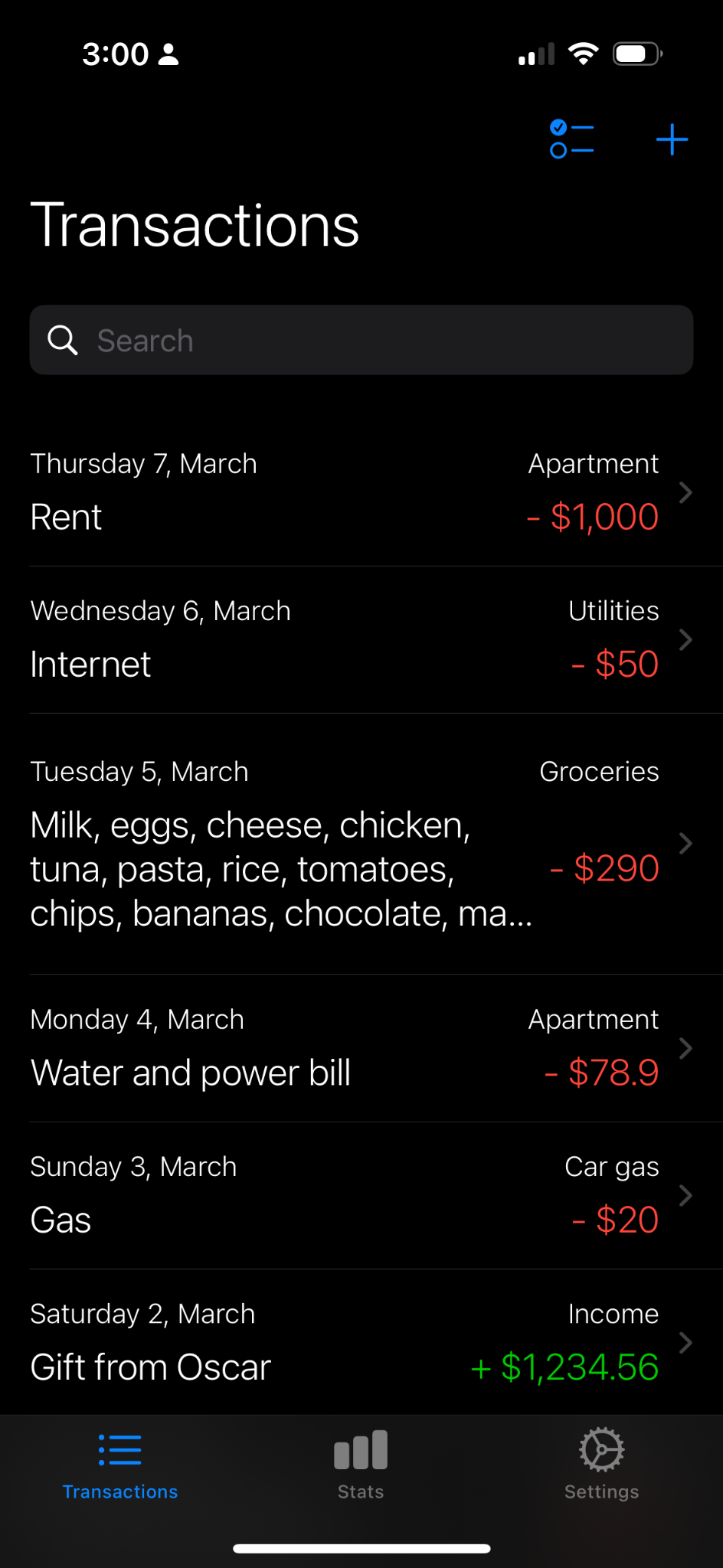
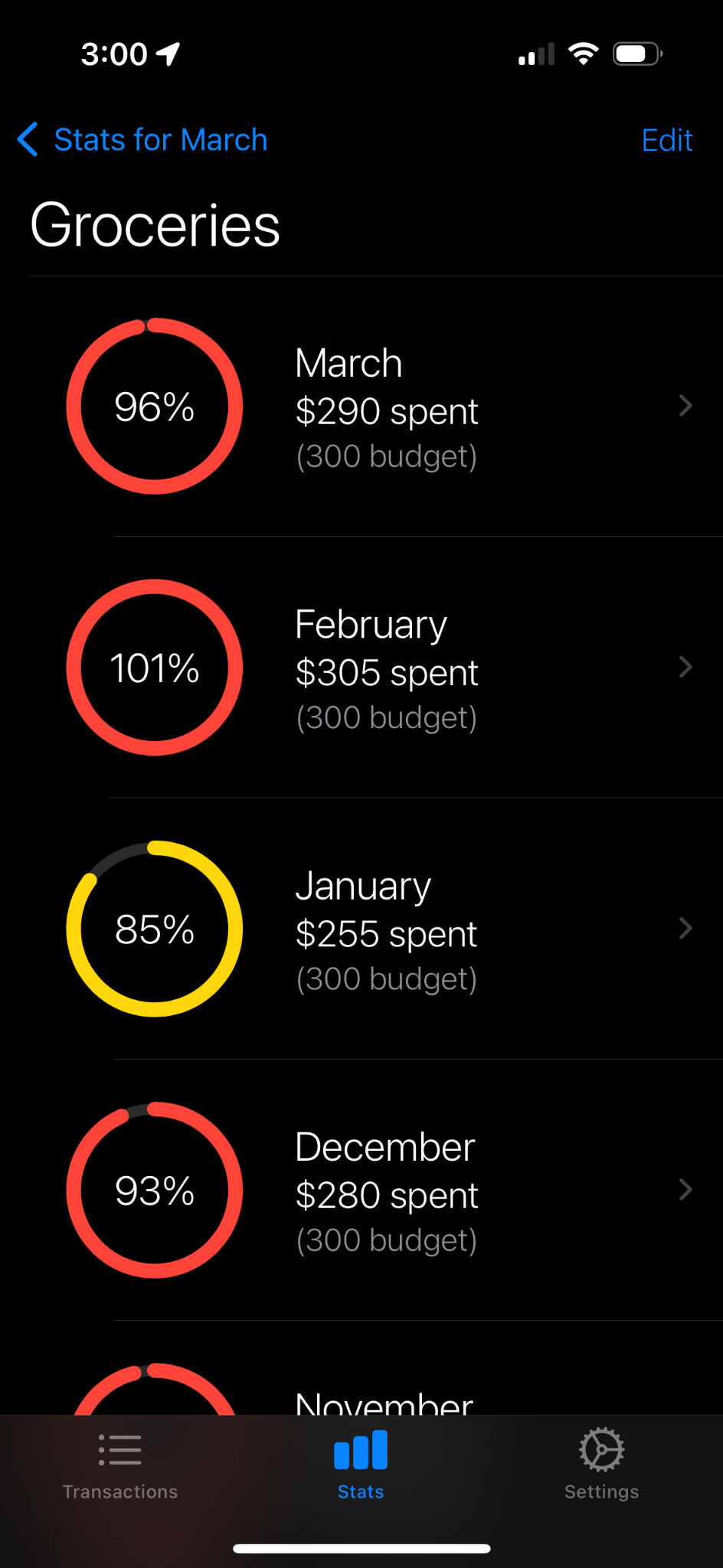
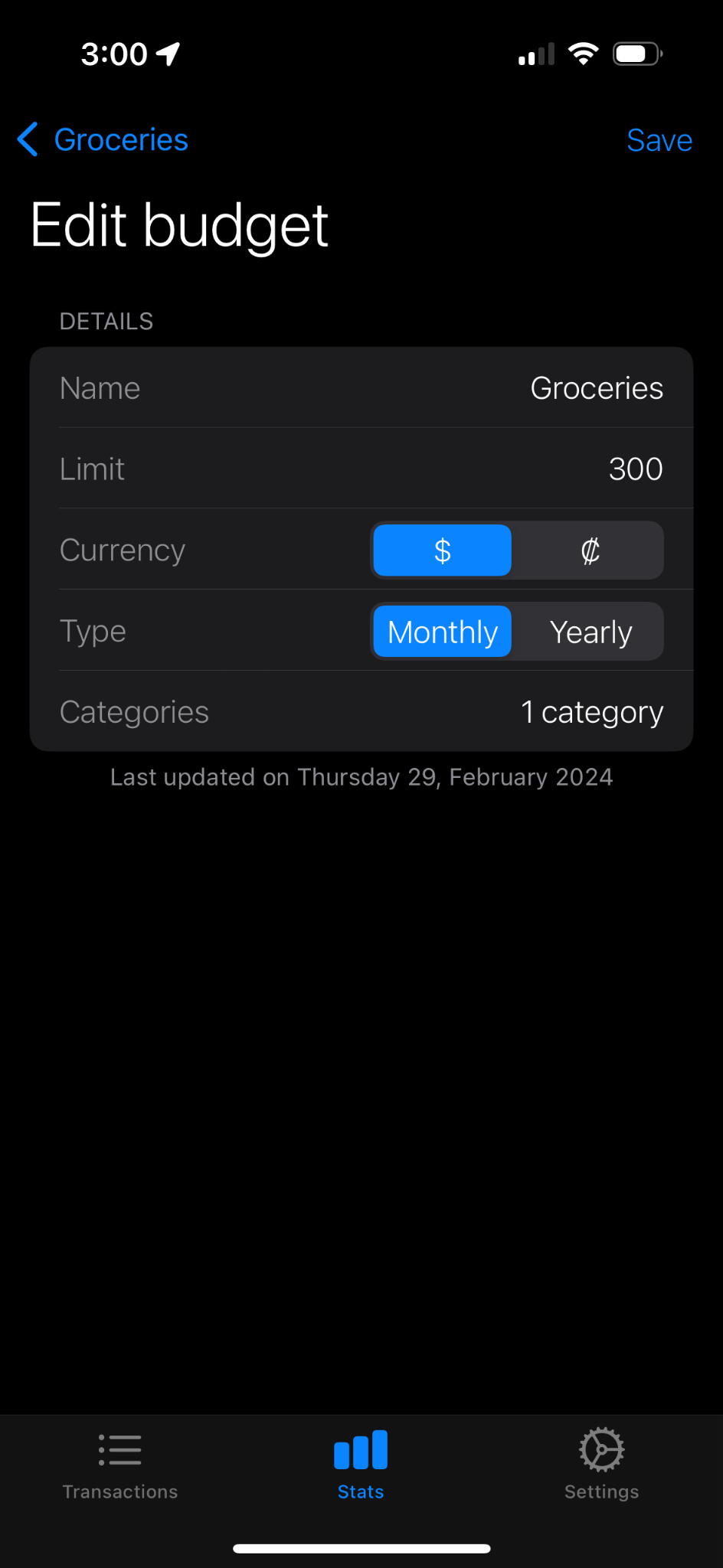
I created this app to help keep track of transactions and budgets with a simple UI/UX powered by AI, plus charts to visualize your spending habits. SwiftUI and Swift Charts shine on the stats screen with a donut breakdown, circular progress bars, and a bar chart. You can switch between months using the top arrows and select a budget to see its history or edit its properties.
For transactions, a form lets you create and edit them with help from AI, thanks to Core ML. I trained a language model to recognize which category a transaction belongs to based on its description, quickly predicting after each keystroke. After saving, the app retrains the model to ensure it stays updated. Lastly, an autofill button shows customizable templates for faster tracking.
I use this app to explore new frameworks and ideas outside of work. I originally built it with Objective-C, an MVP architecture, UIKit, and Core Data. Since then, I have migrated it to Swift, an MVVM architecture, SwiftUI, and SwiftData.



Shopping assistant


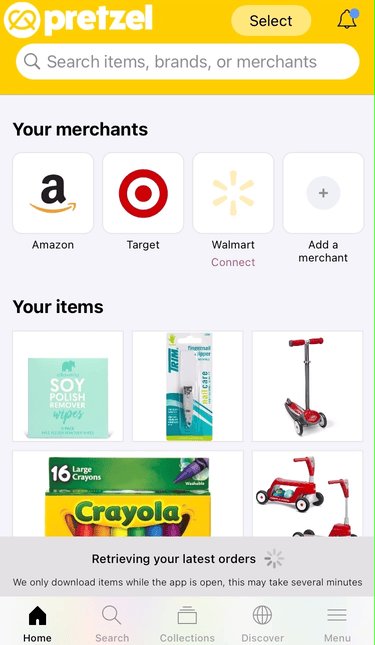
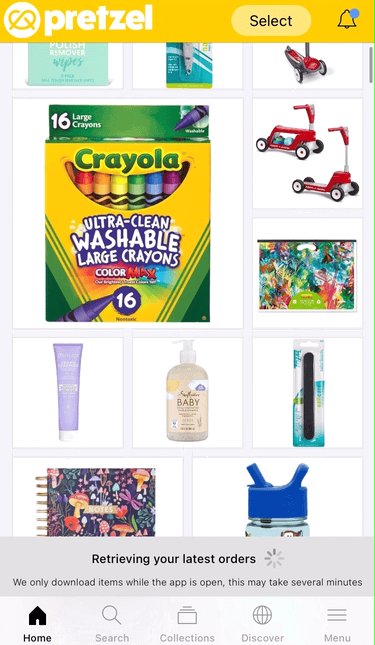
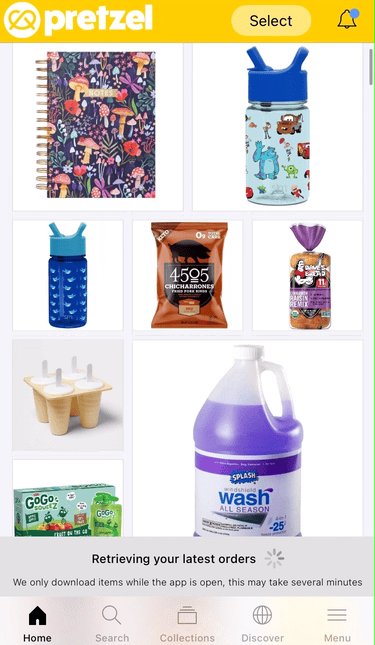
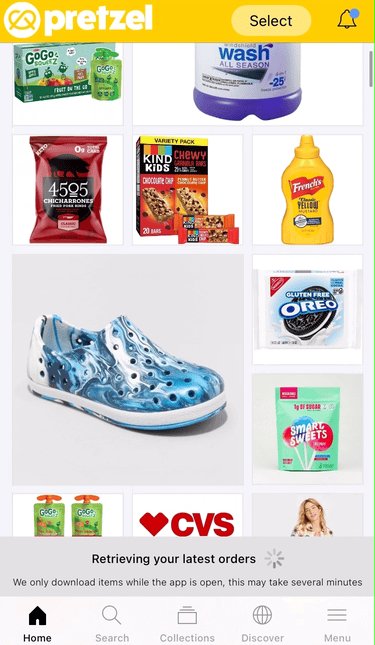
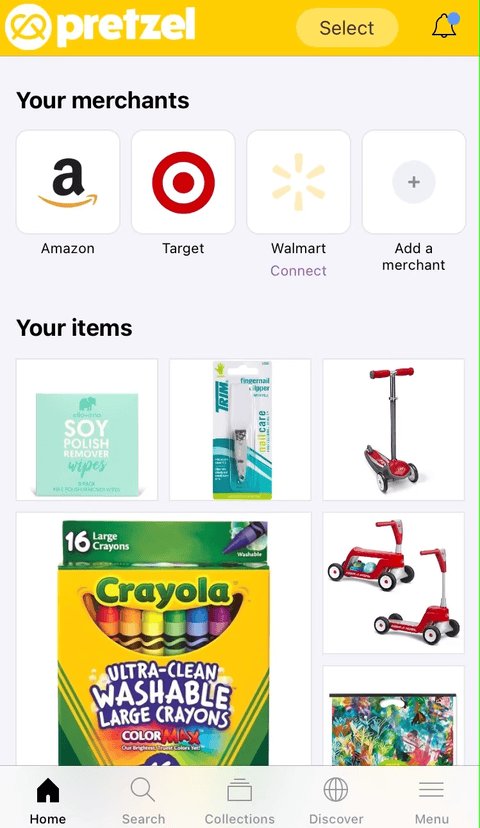
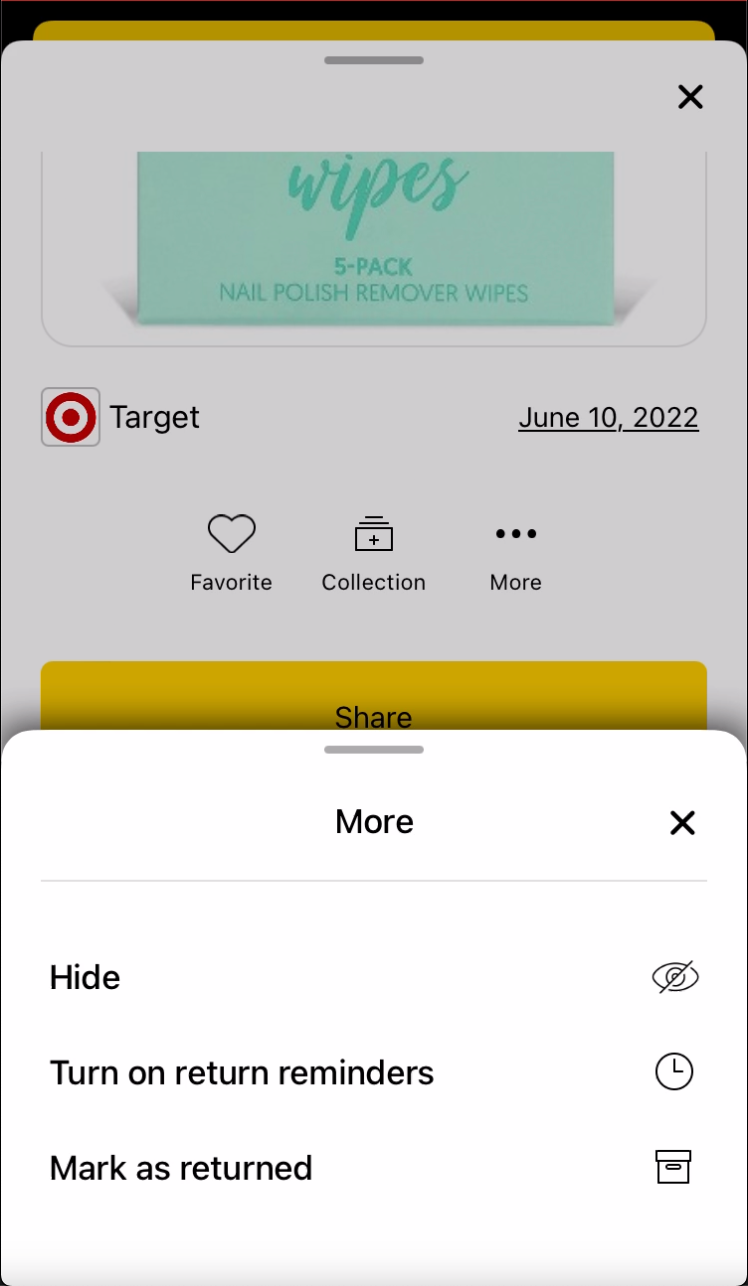
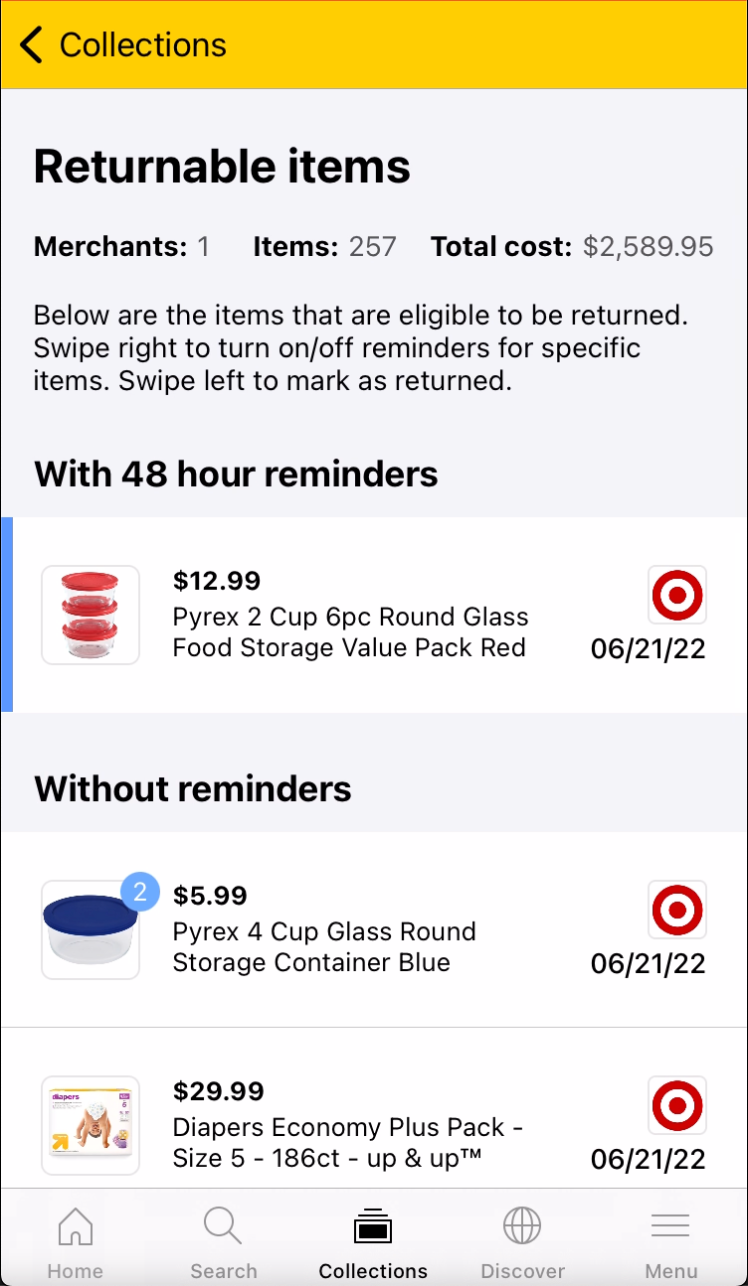
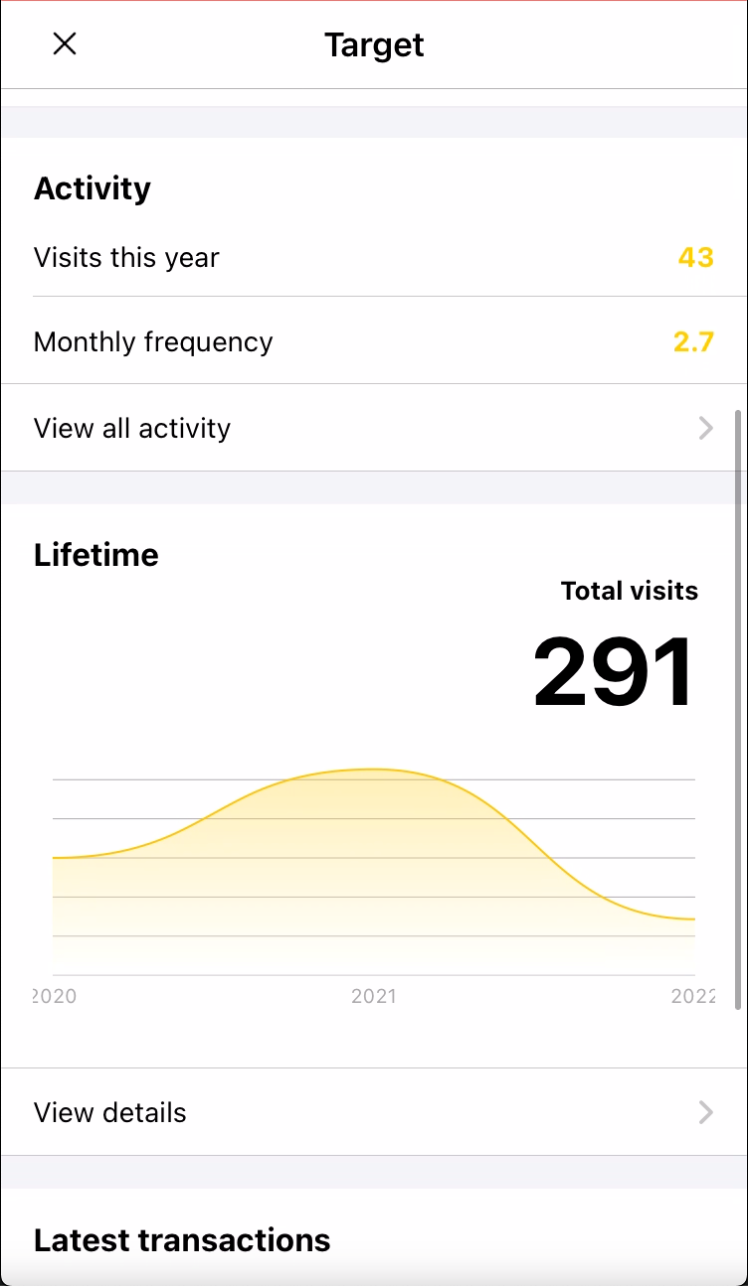
This app, built from scratch, creates a virtual gallery by itemizing orders from online stores (such as Amazon, Target, and Walmart), enabling you to search, organize, repurchase, review, share, and schedule reminders for returns. Our goal for the home screen was to create an eye-catching layout of what you bought instead of a typical list of transactions.
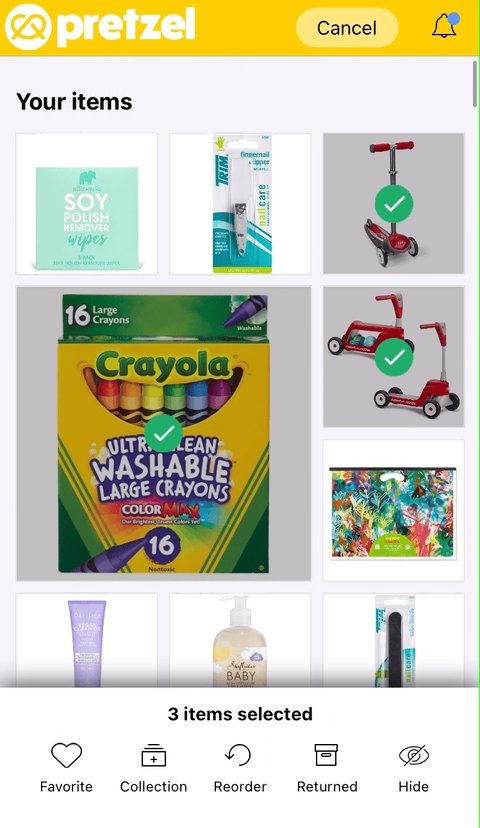
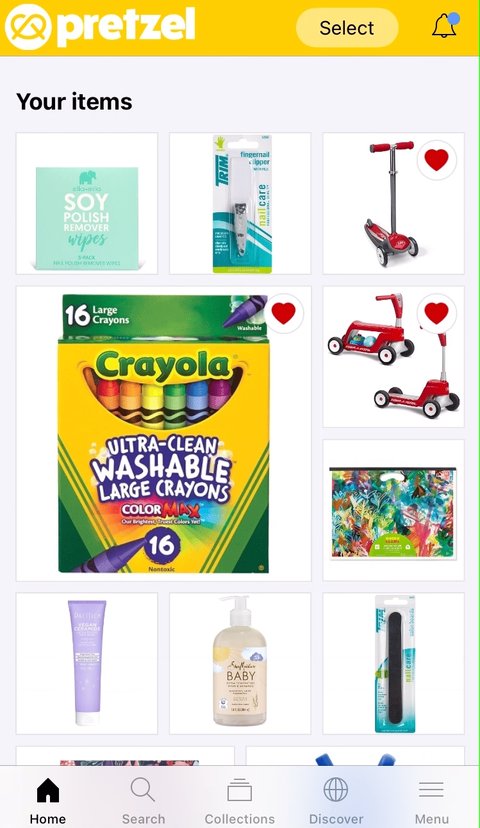
You could use all available features while the app processed orders in the background. Besides seeing a product's details, you could multi-select them to reveal a quick-action bottom menu for favoriting, adding to "collections," reordering, marking as returned, or hiding. I combined SwiftUI and UIKit to balance speed with customizability; the latter was vital for the dynamic bottom menus.
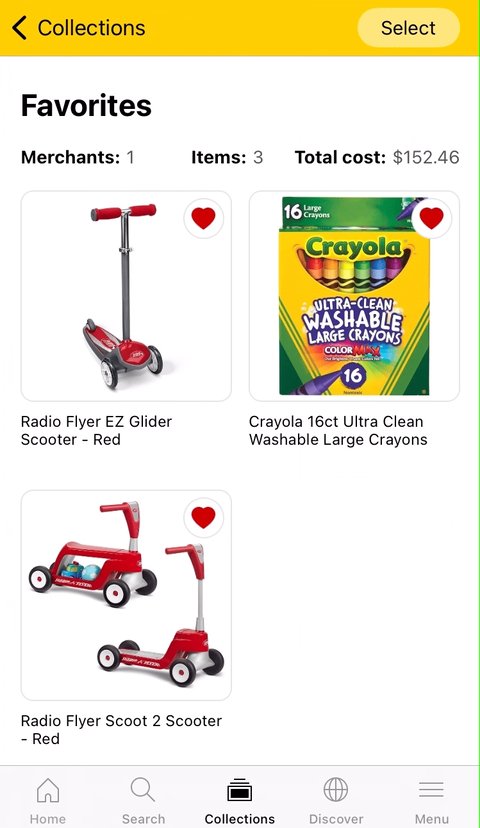
By default, it had four collections: Favorites, "Saved to Pretzel" (a wishlist), "Hidden," and "Returnable" (for scheduling push notification reminders). You could create more in a UX inspired by the iOS Photos app's albums, offering a familiar experience. Here is a full demo video of Pretzel if you wish to see more.



About me

After graduating, I started my first job developing mobile apps and immediately loved it. Since then, I have worked on various projects, including enterprise use, fitness, IoT, AR, education, banking, expense tracking, shopping, robotics, productivity, and community building.
I completed my bachelor's degree in computer science at the University of Costa Rica and my master's degree in cybersecurity at IMF Smart Education, a university in Spain. My technical skills include:
- Swift, SwiftUI, UIKit, Combine, SwiftData, Core Data, XCTest, XCUITest
- Core ML, StoreKit, ARKit, SiriKit, Swift Charts, SPM, Objective-C
- Firebase, Crashlytics, Fastlane, Jenkins, Git, GitHub, GitLab
- Instruments, MVVM, MVP, Mixpanel, AWS, REST APIs, GraphQL, ChatGPT
I am passionate about crafting delightful user experiences, pushing the boundaries of what apps can do, and making life easier through technology. Outside of work, I enjoy traveling, movies, and gaming, finding inspiration in the diverse experiences and stories I encounter.